Immutability (불변성) 포스팅 리스트
- Immutability (불변성) 에 대한 정리 - 1
- Immutability (불변성) 에 대한 정리 - 2
- Immutability (불변성) 에 대한 정리 - 3
서두
한달전 쯤 Shallow Copy Deep Copy 에 대해 공부하고 정리하여 포스팅 한적이 있습니다.
생활코딩을 보며 Redux를 공부를 할려다 immutability 에 대해 아는것이 좋다고 하길래, immutability 즉 불변성에 대해 개발하며 자주 들어봤지만 크게 관심을 가지지 않았던터라 이번에 공부를 해두는게 좋다고 하여 이렇게 정리하게 되었습니다.
Immutability 이란 무엇인가?
imutability란 불변성 이라고 불립니다.
어원을 한번 따라가봅시당
mutate - 변화
mutable - 변화 가능한
mutability - 변화가 될수 있는
immutability - 변화가 될 수 없는
이렇게 하여 변화가 될 수 없다, 즉 불변성 이라는 의미를 가지게 됩니다.
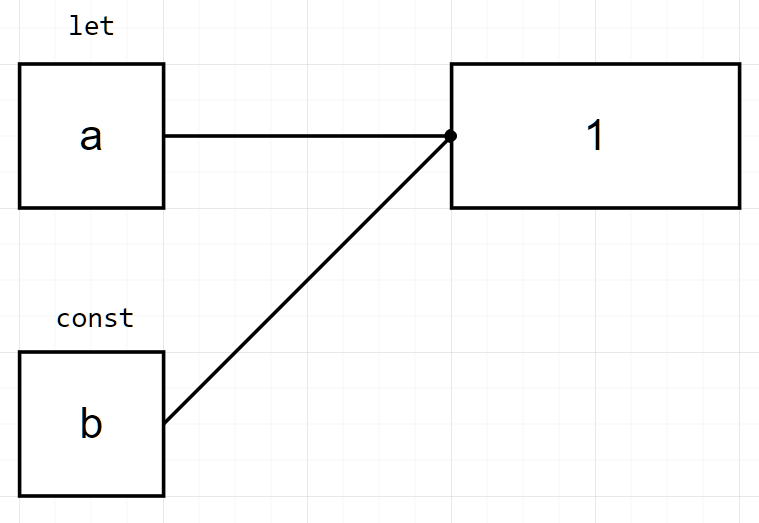
let and const



let a = 1;
const b = 1;
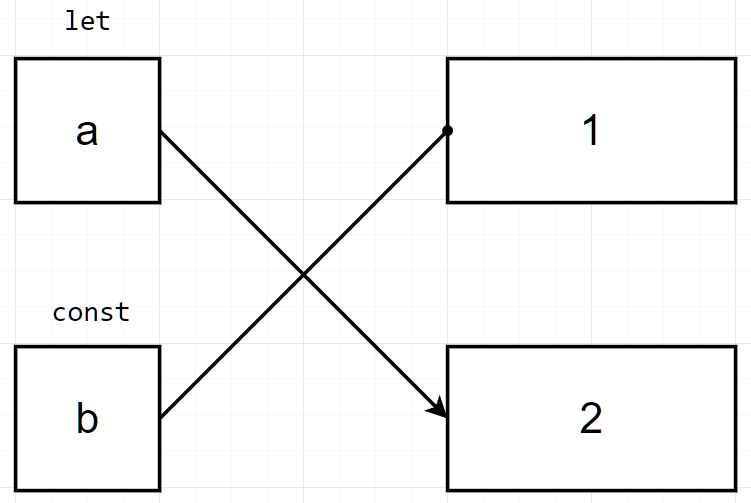
a = 2;
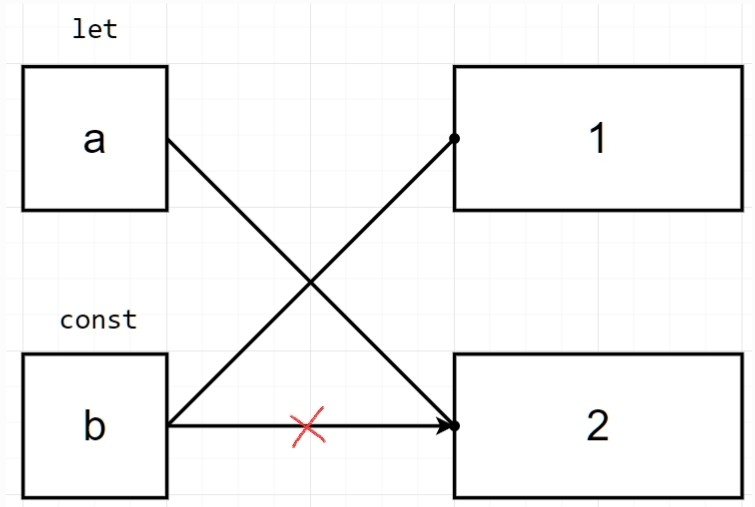
b = 2; // ERROR :: Assignment to constant variable
console.log(a, b);js의 변수와 상수에 대해 봅시다.
let 는 변수 입니다, 그래서 a 변수에 1을 넣은 뒤 a 변수에 2롤 대입하면 2로 바뀝니다.
const 는 상수 입니다, 그래서 b 상수에 1을 넣은 뒤 b 변수에 2를 대입하면 에러가 나게 됩니다.
여기서 알수있듯이
변수는 변하는 상자,
상수는 변하지 않는 상자 라고 볼수있습니다.
이로써 상수와 같은 경우를 불변성 이라고 할수있겠네요.
let 과 const에 대한 이야기는 다음에 따로 포스팅 하여 올리겠습니다.
Data Type
프로그래밍 공부하다 보면 데이터 타입에 대한 이야기를 많이 듣게 됩니다.
JavaScript에는 Primitive (원시 타입) Object (참조 타입) 두가지가 있습니다.
| Primitive | Object |
| Number | Object |
| String | Array |
| Boolean | Function |
| Null | |
| undefined | |
| Symbol |
간단한 예제를 보겠습니다.
let p1 = 1;
let p2 = 1;
console.log("p1: ", p1); // p1: 1
console.log("p2: ", p2); // p2: 1
console.log("p1 === p2: ", p1 === p2); // p1 === p2 : true
let o1 = { name: "kim" };
let o2 = { name: "kim" };
console.log("o1: ", p1); // o1: 1
console.log("o2: ", p2); // o2: 1
console.log("o1 === o2: ", o1 === o2); // o1 === o2 : falsep1 그리고 p2는 primitive 의 number 타입 입니다.
그래서 p1 과 p2 의 값이 같다고 나옵니다.
o1 그리고 o2는 object의 object 타입 입니다.
하지만 o1 과 o2 의 값이 다르다고 나옵니다.
그 이유에 대해 설명해보겠습니다.
Primitive Type (원시 타입)
let p1 = 1;
let p2 = 1;
let p3 = p1;
p3 = 2;
console.log(p1 === p2); // true
console.log(p1); // 1
console.log(p3); // 2

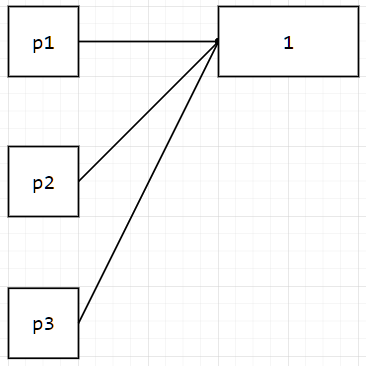
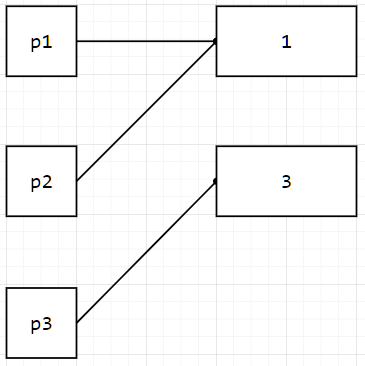
기본적으로 primitive 는 원시 타입이기 때문에 p1 과 p2 를 서로 비교했을때 결과는 무조건 true가 나오게 됩니다.
그리고 p3 변수에 p1 변수를 대입하게 되면 1 이라는 값을 가지게 되고
p3 변수에 다시 2라는 값을 대입하게 되면 2가 되게됩니다.
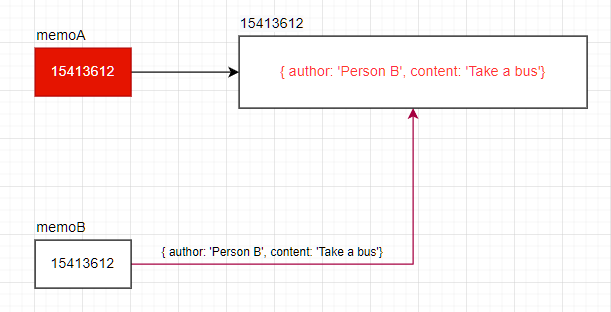
Object Type (객체 타입)

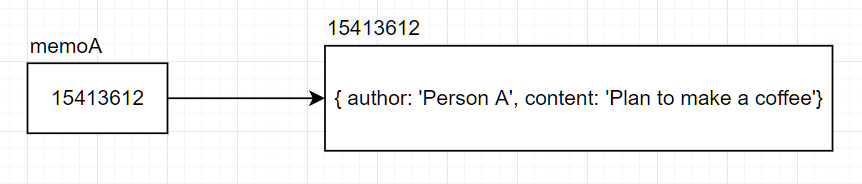
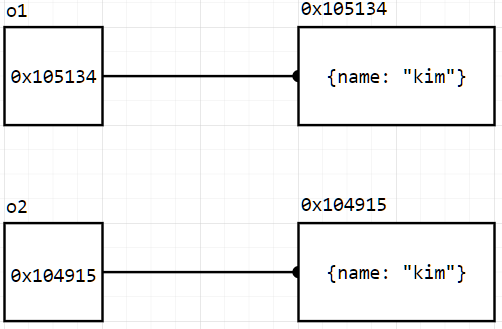
let o1 = { name: "kim" };
let o2 = { name: "kim" };
console.log(o1 === o2); // false하지만 object 인 경우 값이 아닌 주소값을 가지고 있기 때문에 o1 과 o2 를 서로 비교했을때 false가 나오게
됩니다.


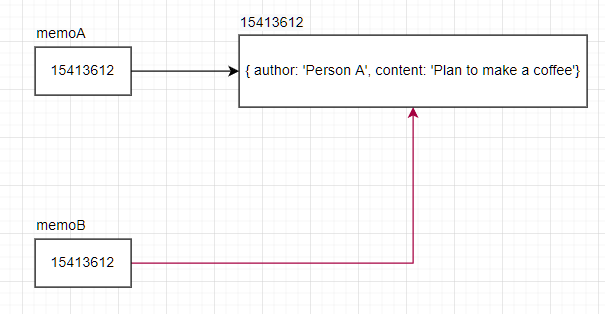
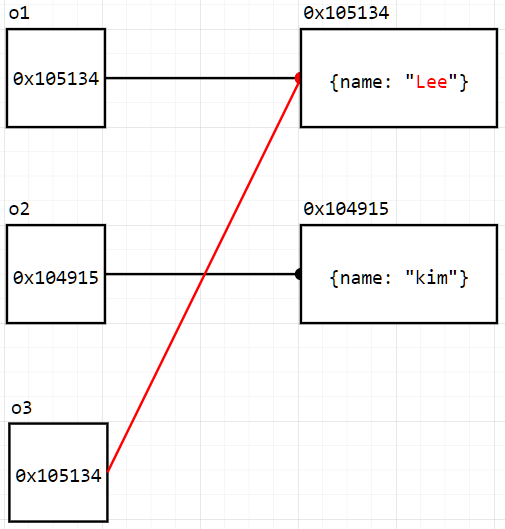
let o1 = { name: "kim" };
let o2 = { name: "kim" };
let o3 = o1;
o3.name = "Lee";
console.log(o1 === o3); // true
console.log(o1); // { name: 'Lee'}
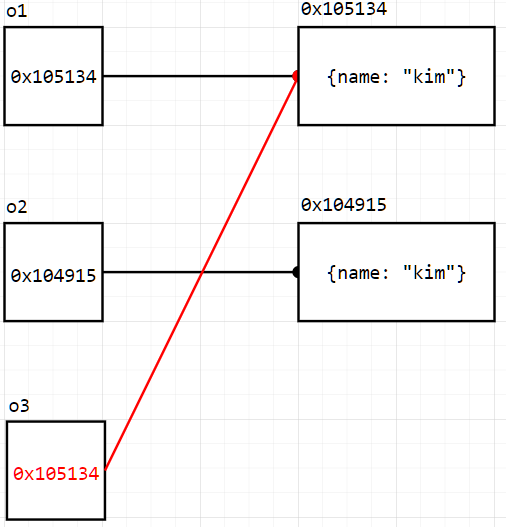
console.log(o3); // { name: 'Lee'}이제 o3 변수를 생성하여 o1를 대입해보겠습니다.
그럼 o3 변수는 o1과 같은 객체를 가리키고 있습니다.
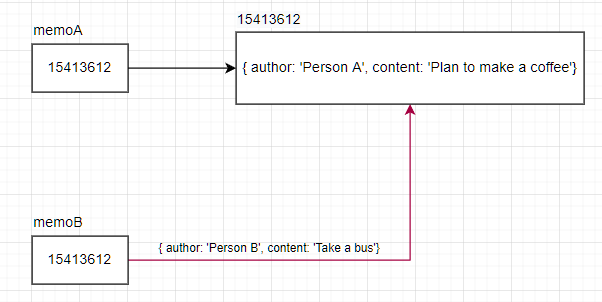
주소를 가리키고 있기 때문에 만약 o3에서 속성값인 name이라는 값을 변경하게되면 같은 주소를 공유하고
있는 o1변수에도 똑같이 데이터가 변하게 됩니다.
의도 하였다면 아주 좋은 용도 이지만 만약 이게 의도되지 않은 버그가 된다면 프로그램에 아주 치명적이게
됩니다.
오늘은 let 과 const 의 차이, 그리고 primitive 그리고 object 데이터 타입에 대해 알아보았습니다.
다음 포스팅에선 object 객체를 컨트롤할때 원본 데이터가 변하지 않게 즉 immutability (불변성) 을 가질수 있는 방법이 어떠한것들이 있는지에 대해 알아보겠습니다.

'FrontEnd > JavaScript' 카테고리의 다른 글
| Immutability (불변성) 에 대한 정리 - 4 (0) | 2022.05.14 |
|---|---|
| Immutability (불변성) 에 대한 정리 - 3 (0) | 2022.05.13 |
| Immutability (불변성) 에 대한 정리 - 2 (0) | 2022.05.12 |
| [ JS ] Shallow Copy (얕은 복사) Deep Copy (깊은 복사) (0) | 2022.04.02 |
| [ JS ] Date 함수를 사용하여 이번 주간, 월간 데이터 구하기 (0) | 2022.04.01 |